有时候修改下网页的图片大小或者CSS样式什么,一般都是打开浏览器右键审核就显示出来,但有些网站(比如想把好看的样式搬过来参照下)就出现下列问题,在使用chrome、搜狗浏览器、360访问页面时,经常打开console控制台进行调试,就会出现Paused in debugger状态,的确很烦人,网络上搜索了一堆只是解决了当前打开页的查看问题,后面重打开浏览器又出现,比较烦人,今天播播资源网小编想彻底解决下这问题:
网上的大概说法都是这样,解决方案就是把右下角的长方形按钮点一下,就不会再出这种情况了,然后把Any XHR or fetch取消勾选,刷新一下页面,然后网页上的烦人debugger就没有了,想看啥就看啥。
但我想说这方法下次打开浏览器又出现了,看来还没实现想要的结果。而我摸索到的方法是,用完方法2、3、4后,再用方法1就可以解除paused in debugger状态了。


网上的解决方法也有很多,我这里汇总了一下。
方法一
多按几次f8或者点击如下图中的蓝色按钮。
![]()
该按钮的功能是继续执行脚本(resume script execution),因为现在相当于设置了断点。
方法二
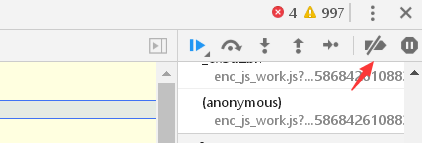
按ctrl+f8或者点击如下图中的红色箭头所指的按钮,使其变会蓝色。


该按钮功能是使所有断点临时失效(Deactivate breakpoints)。
方法三
点击下图中的按钮,并保证箭头处没有勾选中。

该按钮的功能是让脚本不要在异常处暂停(Don’t Pause on exceptions)。
方法四
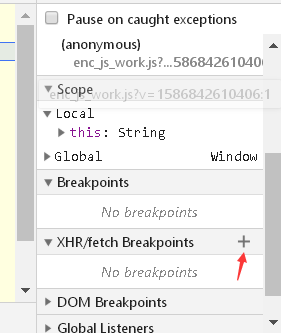
下拉滚动条,找到如图所示的位置,展开,并点击图中的加号。

并按下回车,或者点在输入框外的任意一处空地,出现下图的情况说明步骤正确。

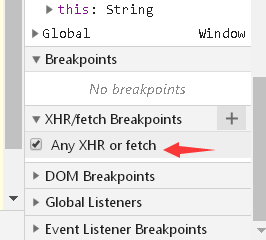
然后,取消勾选状态即可。
XHR/FETCH BreakPoints功能的作用是针对某一个请求或者请求的关键字设置断点,如果设置了any XHR or fetch,并取消勾选,则意味着不监听任何请求或关键字设置的断点。
网上说,做完这些后刷新页面就可以了,但据我实测,在某些网站似乎行不通。
而我摸索到的方法是,用完方法2、3、4后,再用方法1就可以解除paused in debugger状态了。
但有个缺点是,f12会变得很卡,瞬间出现1w多个警告。不知道是网页才这样还是方法不够完善,欢迎感兴趣的朋友来讨论。


评论(0)