 插件开发总结
插件开发总结
这个是一周后的延迟总结,概括一下自己之前开发wordpress插件的过程,本文绝对是纯新手文章。你去网上搜一下,大部分看到的都是以分模块的方式来介绍插件开发的流程,这个也不是不好,我当时看完一个插件开发流程的文档,第一感受就是,这知识点也太多了,好多模块,眼花缭乱。当然这不排除好多网站都是搬运工,这也就导致你搜索了很多还是一样的,最后你的选择要么就是硬着头皮把这些文档看完,然后着手开发。还有就是去看官方的文档,官方的文档都是推荐你去社区或者看官方开发的简单的插件,官方的插件有一点比较好的事代码写的规范,而且会把框架全部列出来,但是对于新手也是很不友好的。
凡事都是循环渐进的过程,对于新手的感受和老鸟来看同一件事肯定感触是不一样的,本文我试着从新手的角度来聊一下wordpress插件开发的流程,算是总结吧!因为我是100%新手,所以介绍起来会更对新手易理解。
注意:本文不是guide,不会一步一步带你开发一个完整的插件,会介绍开发的步骤,如果你要开发出优秀的插件,需要对各个模块以及相关的技术组件要熟悉。
STEP 1 后台配置界面开发
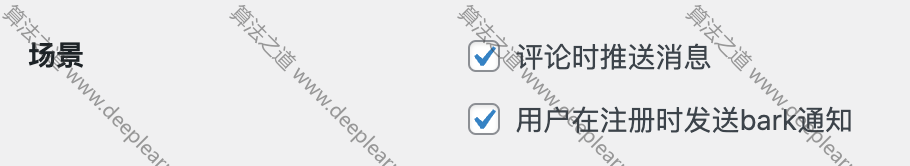
先看下我之前开发的 wordpress 插件的长的样子,如果你使用wordpress对这些肯定不会陌生。

这里就需要注册菜单开发的页面
| /** | |
| * 注册菜单项 | |
| */ | |
| function bark_custom_menu(){ | |
| add_menu_page( | |
| 'bark 首页', | |
| 'bark', // 这个是左侧导航栏的 title,这个导航栏你也是可以放到设置下面,作为二级的导航,我这里放在一级了 | |
| 'manage_options', | |
| 'bark_optionpage', | |
| 'bark_custom_page', // 这个是上面白色部分显示的页面方法,这里面会包含一些html代码 | |
| 'dashicons-admin-generic', // icon 显示,也可以自定义 | |
| 100 | |
| ); | |
| } | |
| add_action( 'admin_menu', 'bark_custom_menu' ); // 这个 add_action 方法你在开发插件的时候会经常遇到,也是钩子概念的践行 |
此时你需要知道你开发的插件需要用户配置的项目是什么样,哪些需要开放给用户,哪些是默认的设置,接下来的就是要写相应的前端代码,这些前端代码都是在
bark_custom_page 函数里去实现,我这里的插件一个 php 插件就写完了,所以还是比较简单的。
如果你的插件比较复杂,还需要进行结构的设计
- 比如多个tab页面是不是要解耦分模块,然后在主界面加载
- 自己设计的css 样式,上图里都是调用的wordpress自带的css 样式,可以说都是原生,因为我自己不会写,狗头
- 比如复杂的是不是函数功能模块设计类似util等
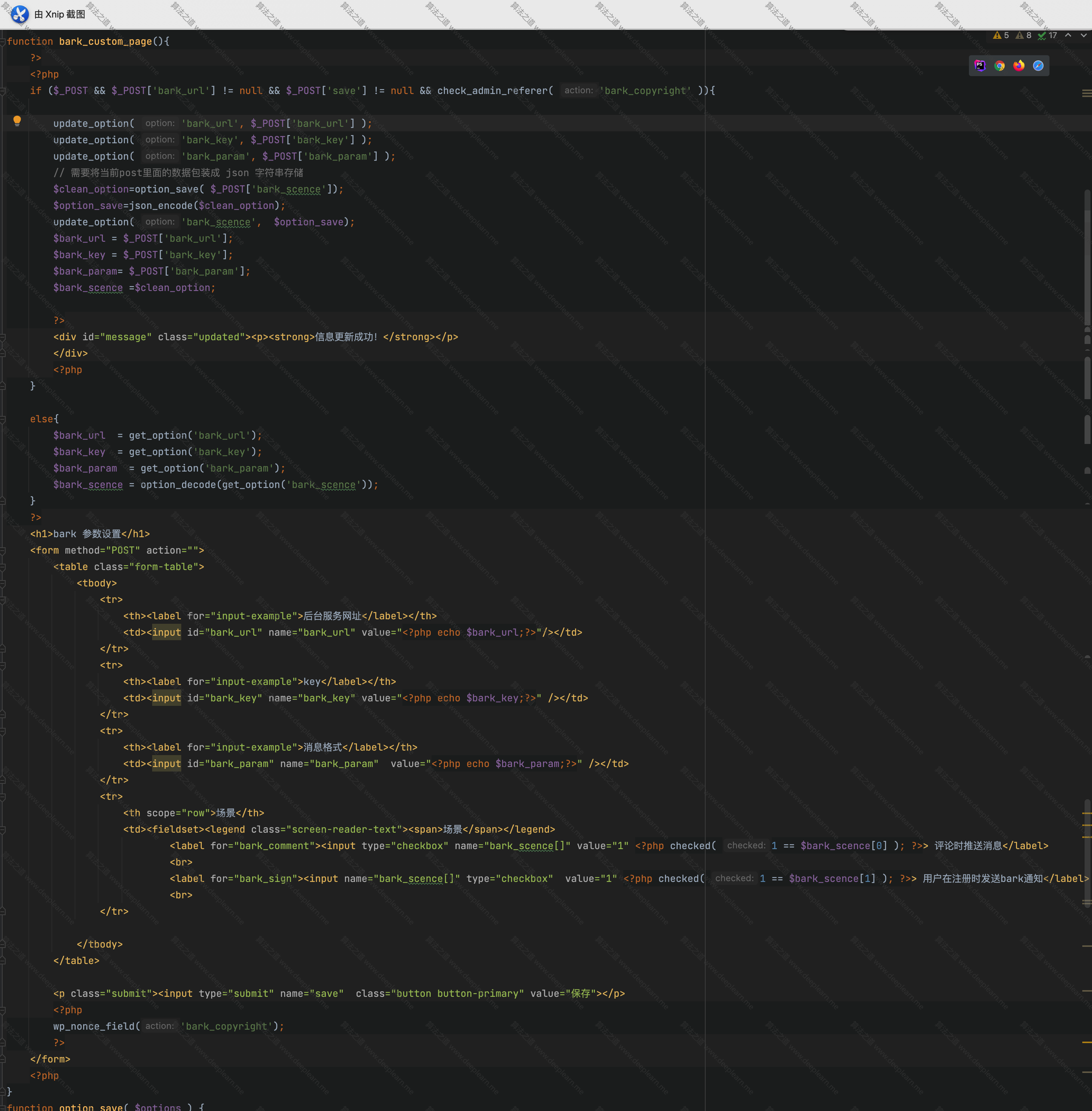
下面简单介绍下单页面的代码

我这些前端代码都是在打开wordpress其他设置页面,然后检查前端代码抄下来的,哈哈。
这里难度比较大的是要处理表单请求,你选择保存按钮时,需要将你在表单中填写的内容写到数据库中,update_option/get_option 都是在跟 mysql数据库交互,不过这些都是wp已经封装好了 ,你只要传递相应的参数即可,降低开发的难度。
STEP 2 调用
这个小节名字起的有点简单了,想要表达的思想就是你开发的插件是在哪里被调用,然后产生什么样的效果。这里需要在强调一下 hook了,详细的可以参考https://developer.wordpress.org/plugins/hooks/
所谓的hook 就是提供了一个在何时触发调用你插件的机制

上图就是在评论时和注册时调用插件的方法。

是不是很熟悉这个 add_action 方法,又再次出现了,这也是你在写插件的时候经常遇到的函数,也是插件的灵魂。
第一个参数 :是介绍在什么时候调用插件,comment_post 就是在评论提交的时候会出发
第二个参数:触发插件调用的时候调用的具体函数,上面就是获取评论内容的方法实现
第三个参数:是调用的优先级,既然大家都可以开发各种各样的插件,那么肯定会出现很多的插件都是在一个时刻被调用,就是通过优先级来判断调用顺序
第四个参数:还是有第四个参数,默认不写是传递参数列表的第一个参数,这里我只要评论提交的第一个参数,评论id
STEP 3 安装与卸载
安装你开发好的插件,只要上传你的代码zip包就好了,直接安装激活就好
但是卸载就需要写相应的代码,还记得前面的设置页面你会将数据写到mysql ,那么理所当然在卸载插件的时候要删除
卸载插件需要单独写一个php文件,叫 uninstall.php
| // part 1 | |
| if(!defined("WP_UNINSTALL_PLUGIN")) | |
| exit(); | |
| // part 2 | |
| delete_option('bark_url'); | |
| delete_option('bark_key'); | |
| delete_option('bark_param'); | |
| delete_option('bark_scence'); |
STEP 4 完善
至此按照这样的顺序可以粗糙的开发一个简单的插件,但是你要追求极致,要开发更棒的插件,那么就需要去google了,检索你需要的资料。
再回头看插件开发的流程,总的来看还是比较简单的,需要你必备 php 前端技能和查阅开发文档的能力。


评论(0)