播播资源2024年要全新升级改版了,使用wordpress建站的非常多,目前很多中小站长建设的知识付费系统都采用该系统搭建,有很多主题 可下载更换,但都菜单一般都需要使用到图标,同时了也支持全站图标调用。很多新手还是不太会用,一般都是直接下载fontawesome官方插件。如果安装插件非常慢,有时候像蜗牛把整个网站速度都拉跨了。
搭建过程一般首先都会把菜单图标全部换一下,大家都知道fontawesome是国外的,目前已经升级至6.1版本了,记得最早用的时候是4.0版本。要提升速度就得把官方的CSS和字体本地化调用才会有效果。
下面如何操作还有如何使用问题讲解一下:
一、先下载官方WEB包,里面包含所有CSS文件和字体文件 官方下载 或者页页右侧本地自行下载速度更快
二、上传到网站目录,如下面是传到主题目录下新建一个fontawesome目录调用,也可以直接传在根目录下新建个文件夹,调用时网址不要错即可
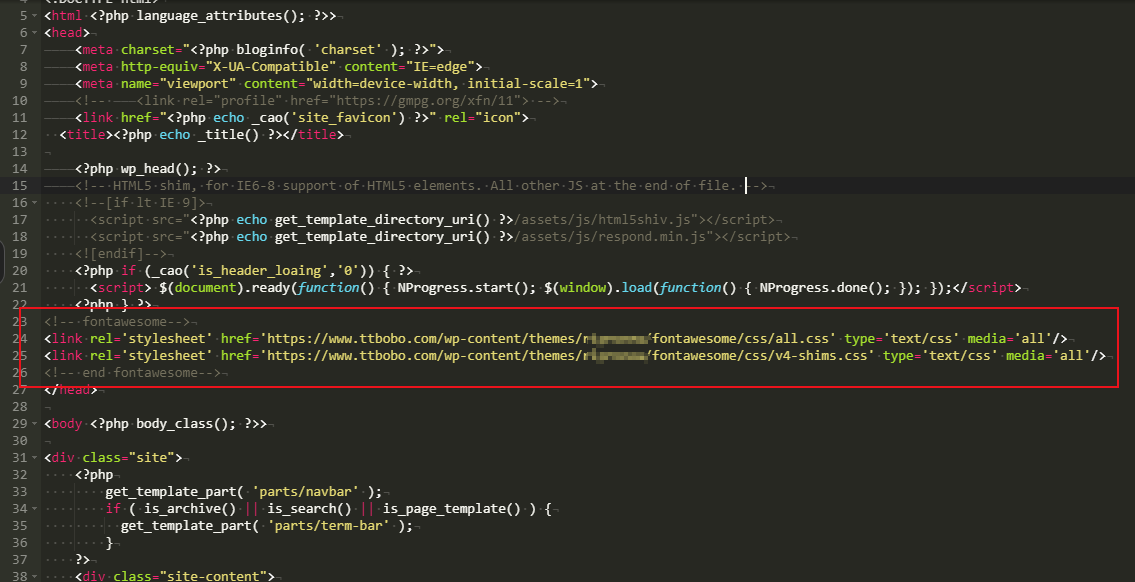
三、本地化调用,修改主题下header.php文件,每个wordpress主题下都有这个文件,具体位置wp-content/themes/你的主题/下找,这里特别说明下,是不需要安装fontawesome插件的。
打开header.php文件把两个CSS文件代码加上即可。如果安装过插件,可以把官方的调用网址改成自己的即可,具体根据自己上传的目录调用

1 2 |
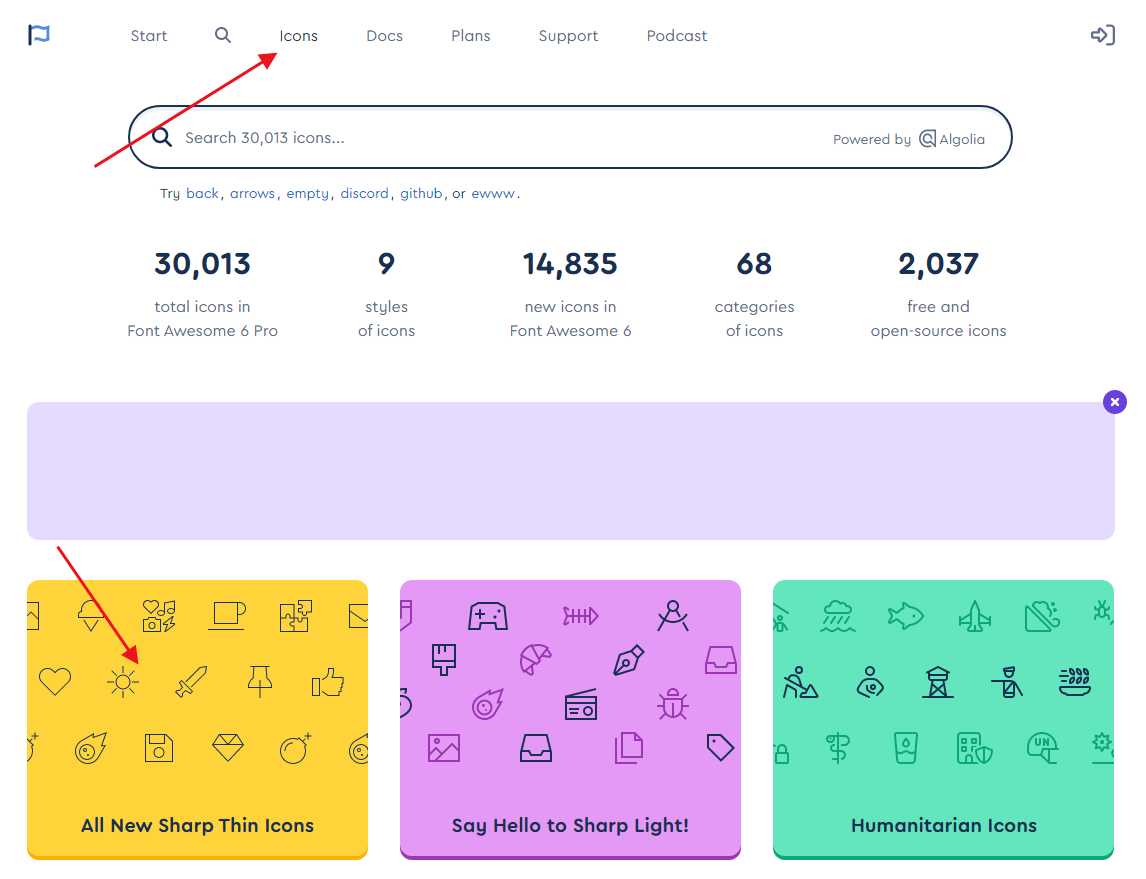
四、菜单如何使用fontawesome图标,上面还是调用了老版本,在使用时选择4.0或者5.1版本的图标调用,打开官网https://fontawesome.com/icons ,选择icons,因为全英文的,搜索也支持英文,大家可翻译一下网页查找

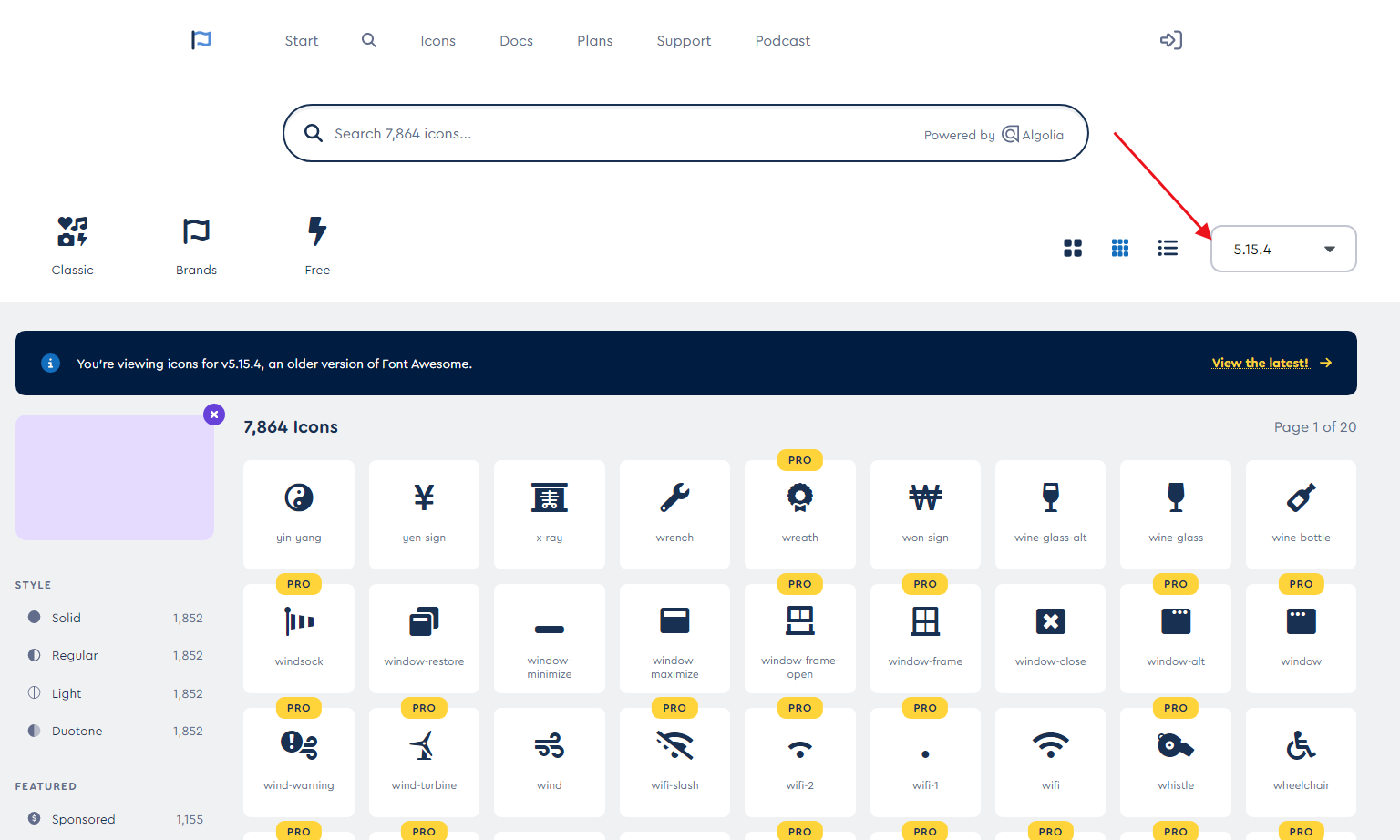
打开后选择5.15.4版本,试了下6.1的版本CSS不支持,下面的图标注意看上方没带PRO黄我标识的都可以调用

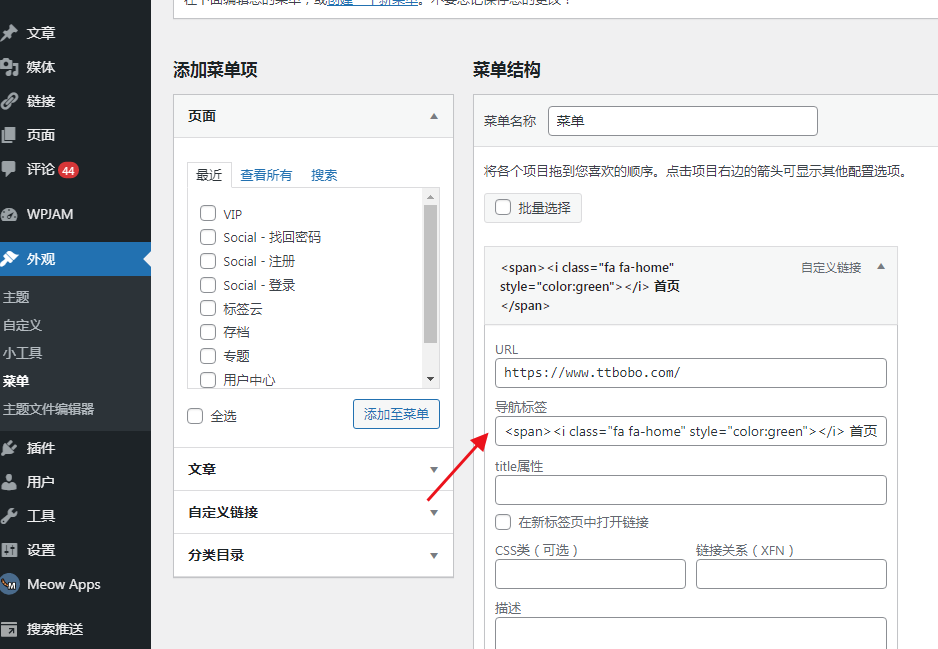
五、后台增加菜单调用,格式下
<span><i class="fa fa-home" style="color:green"></i> 首页</span>
fa fa-home代表图标标识color:green代表颜色,可改成自己喜欢的颜色
如:<span><i class="fas fa-mobile-alt" style="color:#2196F3"></i> 小程序独立版</span>
效果如下,图标可选自己喜欢的样式,颜色可以在线拾色器自己改https://www.w3cschool.cn/tools/index?name=cpicker

具体怎么增加呢?在后台—外观—菜单把上方代码粘入即可,
- 只需要输入一个图标的名称,即可在网页上显示想要的图标
- 颜色可以随意更改,相比图片而言,字体图标有更多的灵活的样式
- 可以轻松的制作优美的动态图标,比如旋转,缩放,都可以轻松实现。

六、其他使用方法
上面的方法主要用到了颜色,如果只使用灰色图标可直接在CSS类那里加上图标标识即可。
使用方式,而在Fontawasome5.x版本中(免费),分为三种不同类别的图标
- 前缀 fas 实心图标,这个前缀是使用的最多的,也是5.0版本中图标数量最多的
- 前缀fab 品牌图标,这个前缀是引用品牌logo的,我们一般用于客服选项 比如QQ客服、微信客服等等,或者其他品牌内容中
- 前缀fas 线性图标,这个图标相对较少,是区别于实心图标的线性风格图标。
示例使用: 比如我们查询到下面的动物实心图标:

他的名称是cat 那么我们在引用时 输入 fas fa-cat 的css类 即可引用到这个图标。 在主题中,引用较多的地方是 菜单,那么我们在菜单的css类中输入这个类名称:

除此之外,还可以应用到其他网站网页中,只要把目录及样式本地化后在任何网站都适用如:



评论(0)